Blog
-
The wonderful world of bloom
published on 2/25/2013 9:02 PMBloom is a very powerful and useful effect when used in moderation. It's the simulation of very bright lights. Your monitor can only represent a light intensity that goes from 0.0 to 1.0. So say you render a forest scene with a average brightness of 0.7. Now you want to simulate that the user is looking at the sun in this scene. The brightness of the sun compared to your forest is many orders of magnitude larger but you can only set it to 1.0 so it looks white like a white circle in the sky. But that is all. It wont overshadow the forest as it would if you looked at the sun in real life.
What bloom does to help in this is that it simulates how the bright light floods over to other part of the scene. This is done using a (large) blur. So you set your sun, can be just a few pixels, to a brightness of 100000.0. Then blur the scene to spread out the brightness over the scene. Here is the problem with bloom. This blur needs to be very wide to be effective. In this example the radius on a 1920x1080 screen needs to be 960 pixels wide if the sun is in the center of the screen.
So I have tried to find a good way to solve this problem for quite a while and the simplest and best I could come up with was to downscale the screen then blur it. This system is used in a few scenes and it works somewhat. The blur wont be of a large radius and it will also show aliasing artifacts. It can furthermore quickly become square shaped. But now I finally found a way to do it quickly in a old GDC paper from 2004 by Masaki Kawase and what put the pieces together was the technical paper 'Unreal 4 - The Technology Behind the Elemental Demo'. Using the approach outlined in those papers I can go from this
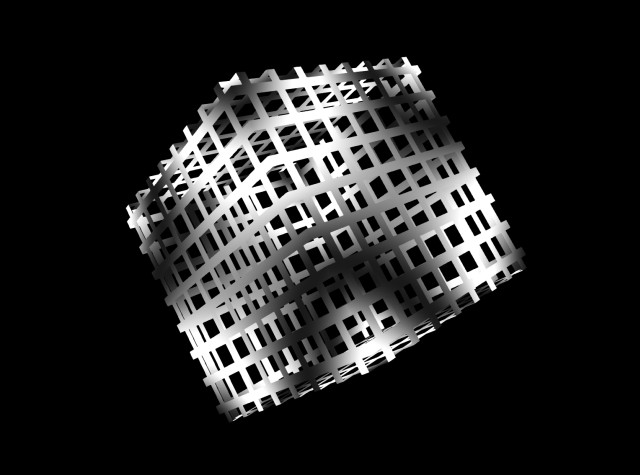
 to this
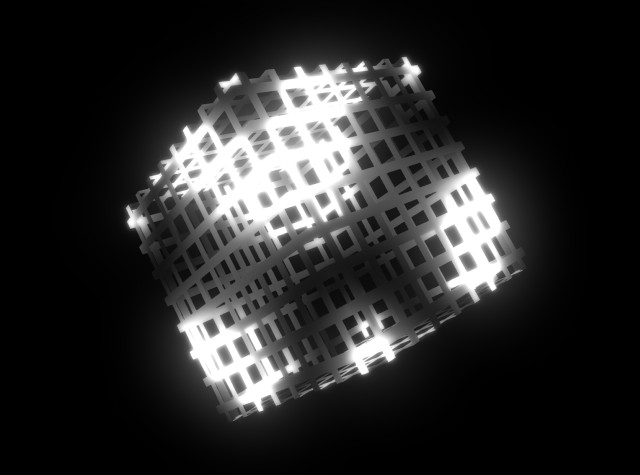
to this

using about 1.5ms/5% of frame time on a NVidia Geforce 670
Here are a few more practical examples. The first one shows what the effect can do to a simple dull looking cube.


This next one show how easy it is to create a night sky by just placing some random pixels and applying the effect